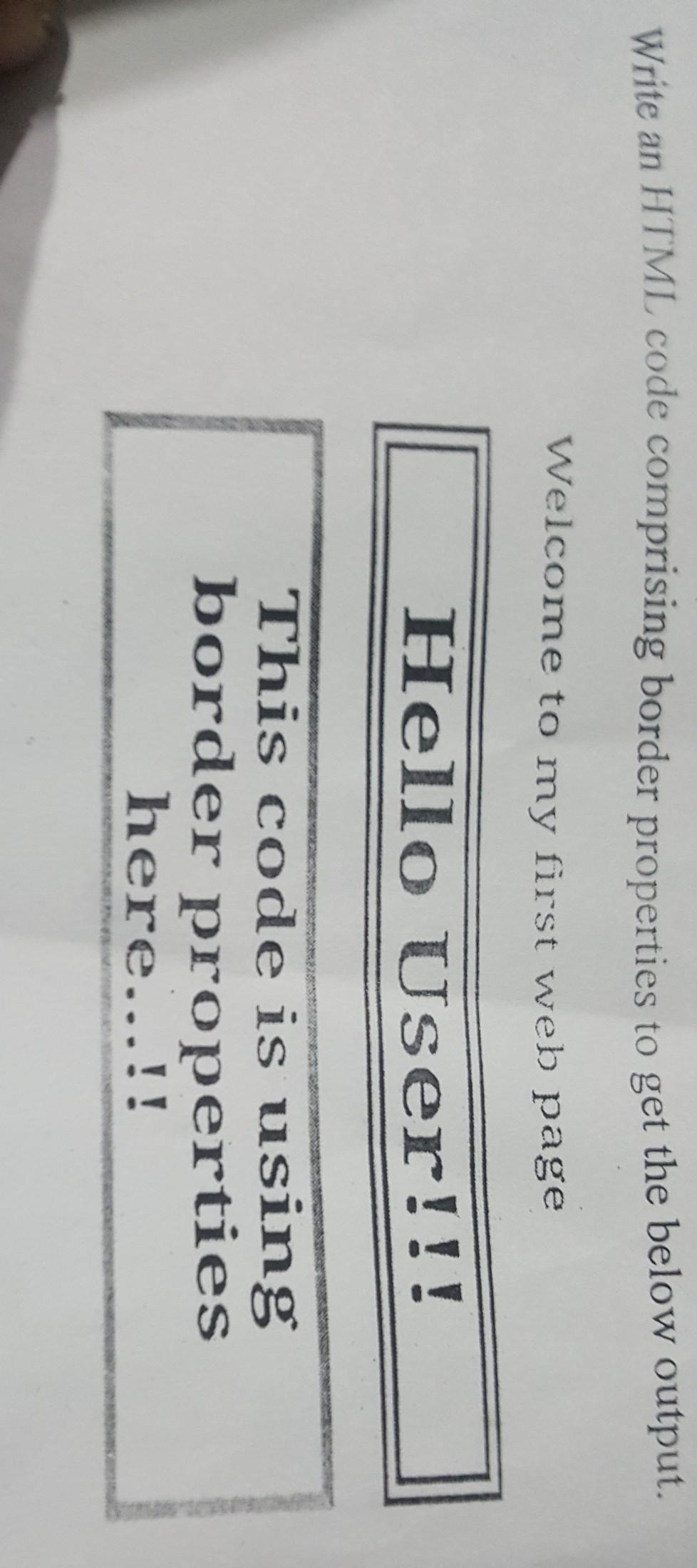
write an HTML code comprising border properties to get the output

-
Subject:
Computer Science -
Author:
bailey -
Created:
1 year ago
Answers 1
Answer:
Style border Property
❮❮ Style Object❯
Example
Add a border to a <div> element:
document.getElementById("myDiv").style.border = "thick solid #0000FF";
Try it Yourself »
More "Try it Yourself" examples below.
Definition and Usage
The border property sets or returns up to three separate border properties, in a shorthand form.
With this property, you can set/return one or more of the following (in any order):
border-width
border-style
border-color
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
Propertyborder1.04.01.01.03.5
Syntax
Return the border property:
object.style.border
Set the border property:
object.style.border = "width style color|initial|inherit"
Property Values
ParameterDescriptionwidthSets the width of the bordersstyleSets the style of the borderscolorSets the color of the bordersinitialSets this property to its default value. Read about initialinheritInherits this property from its parent element. Read about inherit
ADVERTISEMENT
Technical Details
Default Value:not specifiedReturn Value:A String, representing the border width, style and/or color of an elementCSS VersionCSS1
More Examples
Example
Change the width, style and color of the border of a <div> element:
document.getElementById("myDiv").style.border = "thin dotted red";
Try it Yourself »
Example
Return the border property values of a <div> element:
alert(document.getElementById("myDiv").style.border);
Try it Yourself »
Related Pages
CSS tutorial: CSS Border
CSS reference: border property
❮❮ Style Object❯
ADVERTISEMENT
NEW
We just launched
W3Schools videos
Explore now
COLOR PICKER

Get certified
by completing
a JavaScript
course today!
w3schoolsCERTIFIED.2022
Get started
CODE GAME
Play Game
ADVERTISEMENT
Report Error
Forum
About
Buy Certificate
Top Tutorials
HTML Tutorial
CSS Tutorial
JavaScript Tutorial
How To Tutorial
SQL Tutorial
Python Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top Examples
HTML Examples
CSS Examples
JavaScript Examples
How To Examples
SQL Examples
Python Examples
W3.CSS Examples
Bootstrap Examples
PHP Examples
Java Examples
XML Examples
jQuery Examples
Web Courses
HTML Course
CSS Course
JavaScript Course
Front End Course
SQL Course
Python Course
PHP Course
jQuery Course
Java Course
C++ Course
C# Course
XML Course
Get Certified »
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Copyright 1999-2022 by Refsnes Data. All Rights Reserved.
W3Schools is Powered by W3.CSS.
-
Author:
blackie
-
Rate an answer:
2